Websites van overheidsinstanties in Nederland moeten voor iedereen toegankelijk zijn. Omdat ieder mens het recht heeft om mee te doen in de maatschappij. De overheid heeft een aantal eisen voor digitale toegankelijkheid opgesteld, die vind je op digitoegankelijk.nl. Als websites goed ingericht zijn, kunnen ze door iedereen worden gebruikt. Ook door mensen met een beperking, zoals slechtzienden of slechthorenden. De digitale toegankelijkheidseisen zijn gebaseerd op jarenlang onderzoek en praktijkervaring van mensen met een beperking.
Voor het MKB is het misschien een te grote uitdaging om aan alle richtlijnen te voldoen. Toch kan elk bedrijf van de richtlijnen leren. We delen de richtlijnen die elk bedrijf zou moeten toepassen, omdat ze de gebruiksvriendelijkheid van je website vergroten.
Zorg voor een duidelijke structuur in je tekst
Tekst is van zichzelf eigenlijk al heel toegankelijk. Als je alle mogelijkheden van tekst wil benutten, dan geef je de structuur van die tekst in code aan en zorg je voor duidelijke koppen en titels. Vaak is de structuur van een tekst goed zichtbaar in de vormgeving. Kopjes zijn vetgedrukt, net als belangrijke woorden. Paragrafen zijn gescheiden door witregels. Opsommingen en genummerde lijsten herken je ook direct: elk item staat op een nieuwe regel, voorafgegaan door een opsommingsteken of cijfer.
Al deze informatie over de structuur van een tekst kun je vastleggen in de HTML-code van die tekst. Dat gaat automatisch als je de juiste knoppen van de editor in het CMS gebruikt. Door de structuur op die manier aan te geven maak je de tekst en de structuur daarvan toegankelijk voor alle bezoekers én voor zoekmachines.
Let op bij vormgeving
Het is niet erg toegankelijk en gebruiksvriendelijk om belangrijke informatie alleen over te brengen met kleuren of vormgeving. Een rode knop voor ‘stoppen’ en een groene knop voor ‘doorgaan’ kan alleen als op die knoppen ook een tekst staat. Je site wordt gebruiksvriendelijker als je dat soort dingen ook tekstueel overbrengt.

Zorg daarnaast dat het contrast tussen voor- en achtergrondkleuren voldoende is. Bezoekers die kleurenblind of slechtziend zijn kunnen kleuren vaak niet goed waarnemen. Ook andere bezoekers die een webpagina in grijstinten afdrukken of die in de volle zon een website proberen te gebruiken hebben baat bij een goed kleurcontrast.
Zie ook de test die je kunt in Digitale toegankelijkheid: Waarom kleur op je website niet altijd een goed idee is
Wees consequent
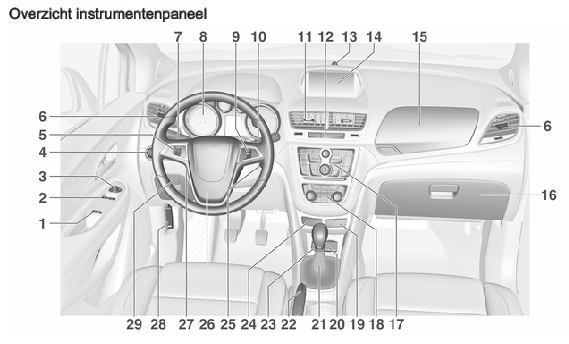
Bij het vormgeven van navigatieblokken is het belangrijk consequent te zijn. Zorg dat de volgorde van menu-items op elke pagina hetzelfde is. Zo weten ook bezoekers die geen visueel overzicht over de hele pagina hebben waar ze aan toe zijn. Stel je eens voor al iedere auto andere bedieningen had. Natuurlijk kun je afwijken in details en je eigen merk ondersteunen, maar belangrijke functies hou je consequent.

Maak beweging en verandering toegankelijk
Niet alle bezoekers zijn blij met een bewegend onderdeel op de website dat bedoeld is om de aandacht te trekken of een ingewikkeld onderwerp begrijpelijk te maken. Sommige bezoekers worden erdoor afgeleid of kunnen niet meer goed met de website werken. Het is aan te raden om het mogelijk te maken om animaties en veranderingen te pauzeren of uit te zetten. Soms verandert tekst of beeld op een website na een bepaalde tijd automatisch. Denk bijvoorbeeld aan een slideshow of carrousel waarbij verschillende beelden elkaar afwisselen. Zorg dat die tijdslimiet uit te zetten is, voor bezoekers die niet in staat zijn om de informatie binnen de tijdslimiet op te nemen.
“Sliders suck 99.8% of the time! We once did a test with a client where we changed their slider to a static image with 3 core benefits and lifted conversions by a nice amount.”
Bryan Eisenberg, Auteur van Be Like Amazon
Ondertitel je filmpjes
Het ondertitelen van filmpjes werkt niet alleen goed voor doven en slechthorenden, maar is ook een must als je ze deelt op bijvoorbeeld social media. Je maakt de filmpjes extra toegankelijk als in de ondertiteling ook de andere dingen die te horen zijn worden beschreven. Denk dan aan geluidseffecten zoals een deurbel, muziek, gelach en wie er spreekt. Een ander voordeel van ondertiteling is dat filmpjes er beter vindbaar van kunnen worden. Omdat de ondertiteling uit tekst bestaat, kunnen zoekmachines zoals Google deze doorzoeken.
Linktekst
Niemand klikt graag op een link waarvan de bestemming niet duidelijk is. Neem daarom alleen linkteksten op waaruit duidelijk blijkt waar de link heen zal leiden, ook als je de omliggende tekst niet leest. Sommige bezoekers gebruiken hulptechnologie die de links los van de lopende tekst op kan lezen. Een linktekst als ‘klik hier’ is dan niet duidelijk. Beter zou bijvoorbeeld zijn: ‘lees meer over digitale toegankelijkheid’. Hiermee help je niet alleen bezoekers, maar ook zoekmachines. Die gebruiken de linktekst om de pagina waarnaar verwezen wordt beter te begrijpen.
Meerdere ingangen
Het is handig als een pagina in een website op meer dan één manier te vinden is, want niet elke bezoeker navigeert op dezelfde wijze. Zo wil de ene bezoeker het navigatiemenu gebruiken en typt de andere bezoeker liever direct een zoekterm in het zoekveld. Ook dit bevordert de gebruiksvriendelijkheid van je website.
Vond je deze tips over digitale toegankelijkheid interessant? Dan zijn deze blogs misschien ook iets voor jou: