Sinds 23 september 2020 moeten websites van overheidsinstanties in Nederland voor iedereen toegankelijk zijn. Want ieder mens heeft het recht om mee te doen in de maatschappij. Hoef jij als MKB-bedrijf dan niet te zorgen dat je website begrijpelijk is? Zeker wel. Ook het bedrijfsleven heeft wettelijke verplichtingen als het gaat om toegankelijkheid. Lees maar eens over de Wet gelijke behandeling op grond van handicap of chronische ziekte.
De overheid heeft een aantal digitale toegankelijkheidseisen opgesteld, die vind je op digitoegankelijk.nl. Als websites goed ingericht zijn, kunnen ze door iedereen worden gebruikt. Ook door mensen met een beperking, zoals slechtzienden of slechthorenden.
Die richtlijnen gaan bijvoorbeeld over duidelijk taalgebruik, maar ook over het ontwerp van een website. Denk aan het gebruik van kleuren op je website, bijvoorbeeld voor je call to action knop of je menubalk. Het gaat vooral om de verschillende kleuren die je bij elkaar gebruikt, of een kleur die je gebruikt op een andere kleur. Het contrast moet goed zijn.
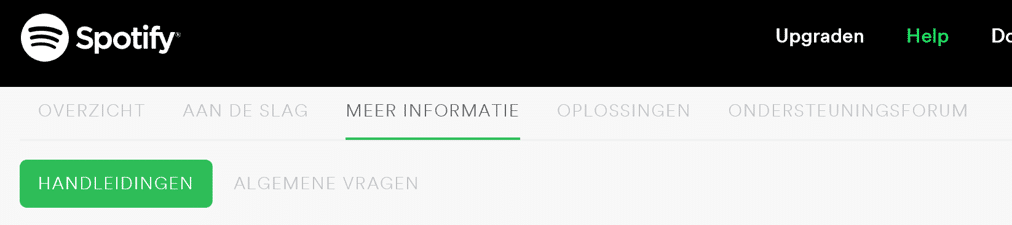
Ook het lettertype dat je gebruikt is belangrijk. Ontwerpers hebben vaak een hypermoderne laptop met een vlijmscherp beeldscherm. Vaak maken ze daar gebruik van door ragfijne lettertypes te gebruiken. Prachtig als je een grafisch ontwerper bent. Maar wat als je niet zo’n hypermodern toestel hebt, of niet langer de ogen van een twintigjarige? Neem nou dit voorbeeld van Spotify.

Zo toegankelijk is de digitale overheid
Slechts 1% van de websites van de Nederlandse overheid is goed toegankelijk voor mensen met een beperking. Dat concluderen digitale toegankelijkheidsexperts Beenen en Ernst in een onderzoek naar 7000 websites.
De digitale toegankelijkheidseisen zijn gebaseerd op jarenlang onderzoek en praktijkervaring van mensen met een beperking. Voor het MKB is het misschien een uitdaging om aan álle richtlijnen te voldoen. Toch kan elk bedrijf van de richtlijnen leren. In deze blog deelden we al wat jij als bedrijf kan leren van de richtlijnen.
Is toegankelijkheid ook voor mijn site belangrijk?
Als jij bijvoorbeeld verantwoordelijk bent voor de website binnen een kenniscentrum of branchevereniging, ben je wettelijk niets verplicht. Maar ook jouw bezoekers zijn waarschijnlijk best divers. Jij wil toch dat iedereen je website met plezier bezoekt?
We hechten steeds meer waarde aan inclusiviteit, óók digitaal. Iedereen moet mee kunnen doen. Mensen die jouw site graag willen gebruiken, moeten niet worden tegengehouden door functionaliteiten op je site.
Stel jij hebt een uitstekend zicht en ziet scherp. Verplaats je dan eens in iemand die slecht ziet. Doe een donkere zonnebril op. Op deze zonnebril heb je ook wat matte tape geplakt. Kijk dan eens naar je site. Wat zie je?
Kleuren op je website
Een nieuwe trend is het gebruik van fluorescerende kleur op je website. Zo is ook Bol.com overgegaan tot deze knallende trend van felblauw. Maar hoe functioneel is dat eigenlijk?
Er zijn drie niveaus bepaald om de toegankelijkheid van een visueel onderdeel op je site te meten: A, AA en AAA. Het design van een item wordt beoordeeld op een aantal punten. De lettergrootte, het contrast en de verschillende kleur ten opzichte van elkaar.
Zo kun je bijvoorbeeld de knoppen op je site beoordelen. Of de strook die je gebruikt voor je blogs. Staan je blogs in een geel kader, met een blauwe letter voor je blogtitels? Er zijn best veel mensen voor wie die combinatie lastig te zien is.
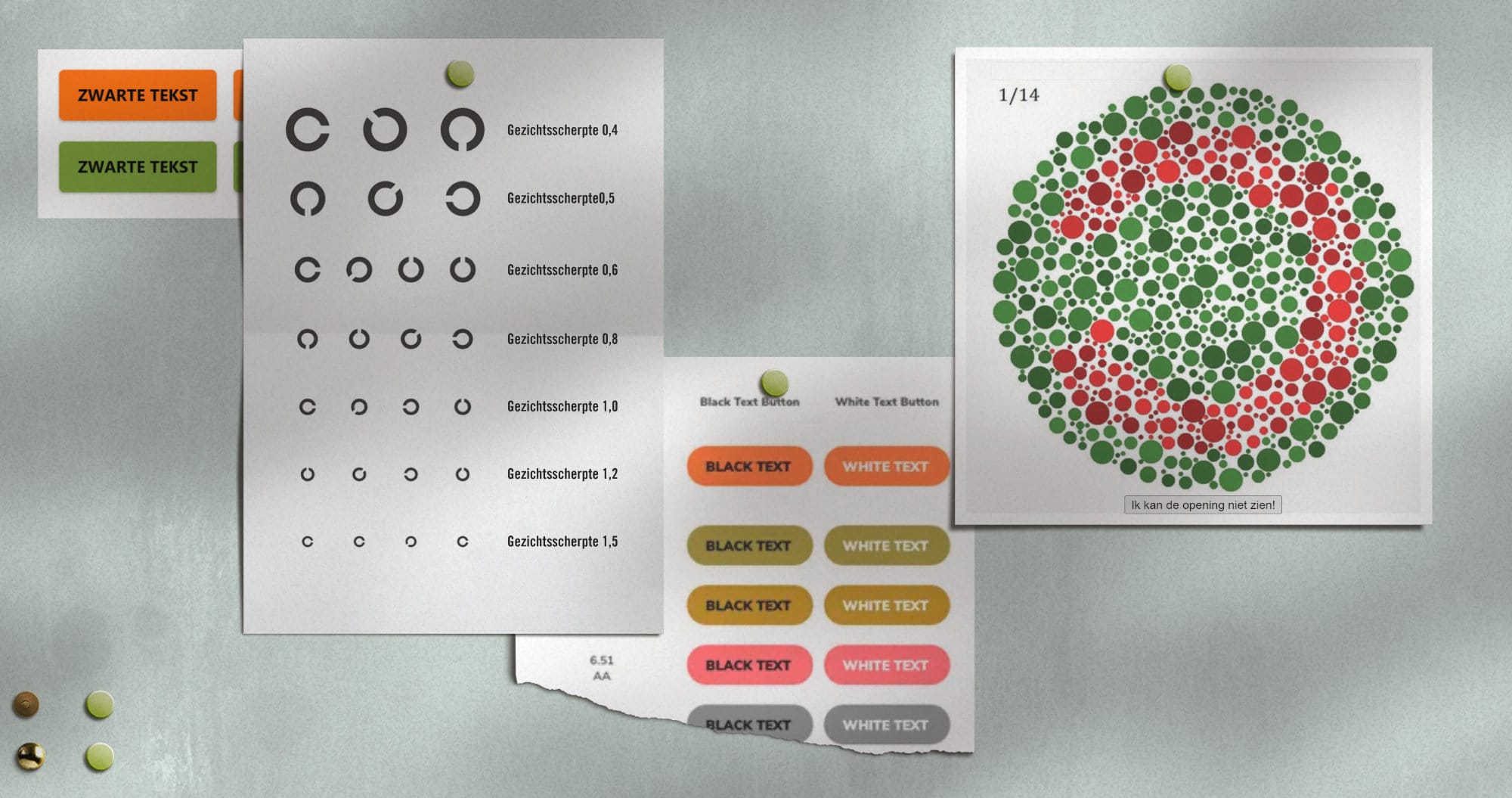
Veel mensen hebben een bepaalde vorm van kleurenblindheid. Als je kleurenblind bent zie je niet genoeg contrast tussen gekleurde elementen. Er zijn verschillende type kleurenblindheid. Elk type heeft moeite met het onderscheiden van eigen kleuren, bijvoorbeeld de kleuren rood en groen. Of paars en groen.
Wil je weten hoe goed jij zelf kleuren ziet? Doe dan deze snelle test van Colorlite Glasses.
Kun je de kleuren op je website niet automatisch testen?
Er zijn automatische tests voor voor de kleuren op je website beschikbaar, zoals Colorable. Je geeft een aantal kleuren in en je krijgt de contrast-ratio gepresenteerd. Die ratio is gebaseerd op wetenschappelijke theorieën over wat goed werkt bij contrasten. Maar dat is niet het enige waar je op moet letten.
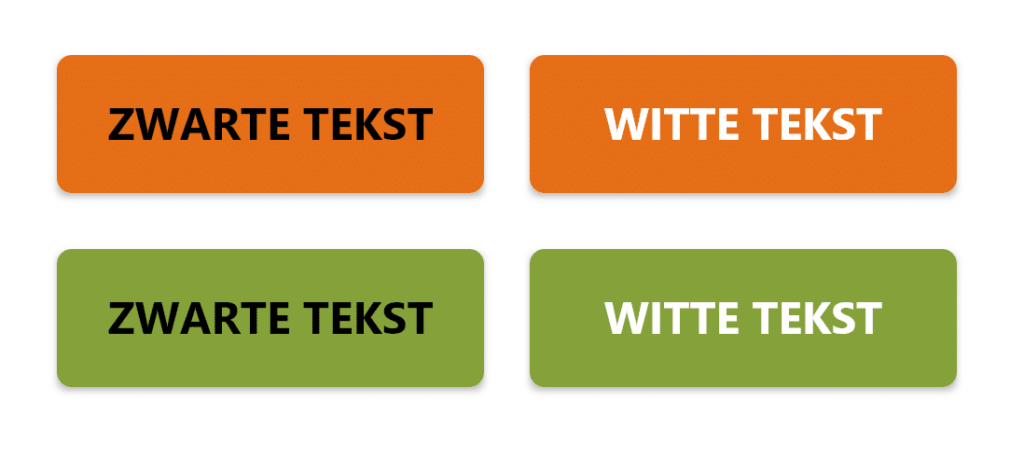
Kun je raden welke knop toegankelijker is?

Koos je de linkerknop? Die heeft de beste contrast-ratio volgens de geautomatiseerde tests. Ging jij voor de rechterknop? Dan ben je niet de enige. Als ontwerper zie ik ook dat die combinatie beter werkt. Wit op oranje lijkt duidelijker, maar zwart op oranje is technisch toegankelijker.
Het verschil tussen de knoppen is complex en roept vragen op, want wat is nu het meest toegankelijk? Hoe komt het dat de geautomatiseerde test een andere uitslag geeft dan wat een ontwerper zou doen?
Waarom je verder moet kijken dan contrast
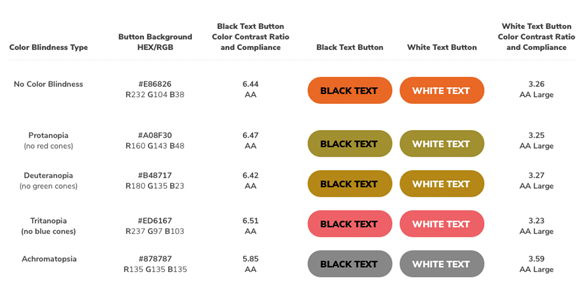
Mensen die kleurenblind zijn zien vaak geen contrast tussen bepaalde kleuren. Het gebruik van tools op basis van wetenschappelijke vergelijkingen kan helpen bepalen of bepaalde kleurencombinaties voldoen aan de toegankelijkheidsnormen. Een automatische test zoals Colorable berekent de contrastverhouding tussen kleuren. Daarmee voldoe je aan de richtlijnen voor toegankelijkheid. Bij wit op oranje is de verhouding ver onder het minimumcontrast, en bij zwart op oranje is de verhouding ruim boven het vereiste contrast.
Toch is wit toegankelijker, daar was ik van overtuigd. Het leek veel meer contrast te hebben. Het bleek te kloppen als je een tool meeneemt die kleurenblindheid simuleert.

In een test zoals hierboven blijken de witte tekstknoppen meer contrast te hebben. Door de kleuren aan te passen aan hoe mensen zien met een kleurenblindheid, krijg je een beter beeld hoe gebruikers kleuren waarnemen. Dat geldt ook voor de contrasten.
Tools gaven aan dat de zwarte tekst beter leesbaar was, zelf vind ik de witte tekst beter leesbaar. Dit is vreemd. Er is een klein onderzoek hiernaar gedaan met mensen met een kleurenblindheid.
Van de ondervraagde gaf 61% van de gebruikers de voorkeur aan de witte tekstknop, voornamelijk vanwege het contrast. Maar verschillende soorten kleurenblindheid leverden andere resultaten op. Sommige mensen gaven de voorkeur aan zwarte tekst. Sommige gebruikers hadden problemen met het lezen van de zwarte tekst, zij zeiden dat het duizeligheid en hoofdpijn veroorzaakt. De zwarte tekst is de toegankelijke optie volgens de wetenschappelijke normen. Daarbij wordt geen rekening gehouden met specifieke kenmerken van toegankelijkheid, zoals mensen die kleurenblind zijn.
Ik heb nog geen studies gevonden die dit probleem uitleggen, maar mijn vermoeden is de lichtopbrengst van wit. Op papier weerkaats het licht via het papier op het netvlies. Op een beeldscherm wordt licht direct uitgestraald, het meeste bij wit. Daarom valt wit op een beeldscherm meer op. Dit zou betekenen dat de wetenschappelijke normen geen rekening houden met de lichtuitstraling van beeldschermen.
Wat is het nu, wit of zwart?
Wit lijkt dus de beste keuze, maar de overheid zal toch echt voor zwart moeten kiezen. Overheidsinstanties moeten voldoen aan de regels zoals vastgelegd. Zij moeten gaan voor de zwarte tekst op de oranje knop, zoals de wetenschappelijke richtlijnen voorschrijven. In het bedrijfsleven heb je het voordeel dat je meer vrijheid hebt. Dan kun je voor wit op oranje kiezen als je dat wilt, en dan ben je ook nog eens éxtra toegankelijk bezig. Je kunt natuurlijk ook nog hele andere kleuren gebruiken…
Wil jij jouw website testen op kleuren en gebruiksgemak?
Wil je weten hoe goed jij scoort op het gebruik van kleuren op je website, en op de andere onderdelen van gebruikersgemak? Dat onderzoeken wij bij de Usability Test.
Edwin de Kuiper