Een goede usablility test kan alleen door iemand anders uitgevoerd worden. Iemand anders dan jijzelf of de ontwerper van de website. We delen 5 valkuilen op je website die vaak voorkomen, maar die je simpelweg kunt voorkomen door je website te testen.
Je kent het wel, je schrijft met zulke zorgvuldigheid een document of een e-mail en dan leest iemand anders je tekst en begint direct met verbeteren. Dat kleine taalfoutje heb je gemist. Oké, misschien gebeurt dit bij de een wat vaker dan bij de ander. Maar welke professionele tekstschrijver laat belangrijke teksten niet nalezen door iemand anders?
Waarom zelf je website testen geen goed idee is
Dit is bij een website niet anders. Ook al hebben verschillende mensen naar de site gekeken, dat gebeurt eigenlijk altijd vanuit de perceptie van het bedrijf zelf. Ook de externe webontwerper lukt het niet om zijn eigen werk objectief te beoordelen en te testen. Reden voor ons om een usability test te ontwikkelen. We haalden al even de schrijver aan die zijn eigen taalfouten niet ziet, ook al is het een briljante schrijver, je eigen werk is moeilijk te beoordelen.
Dit komt ook voor bij de meest dagelijkse dingen. Deze ben je vast wel eens tegengekomen: de klapdeur met een enorme knop erop. Zo een waaraan je kunt trekken, althans dat is het eerste wat de meeste mensen doen. Logisch, want er zit niet voor niets een trekknop op, toch? Omdat alle gebruikers dat doen, is er een lapmiddel toegepast door middel van een klein bordje waarop staat ‘Duwen’. Wat is jouw gevoel als je bij zo’n deur staat en je trekt twee keer, terwijl je had moeten duwen? Is dat het gevoel dat je wilt opwekken bij jouw toekomstige klant of trouwe gebruiker van je website? Precies, nee, je wilt dat de gebruiker blij wordt van jouw website.
Nog even over het voorbeeld van de klapdeur, waarom plaatsen ze niet gewoon een simpele metalen duwplaat? Dan kan de gebruiker niets anders dan duwen, is een bordje niet nodig en voelt de gebruiker zich goed (geen ongemakkelijke duw/trek-momenten meer). Meer voorbeelden hebben we verzameld in de blog met 5 alledaagse dingen die alles behalve gebruiksvriendelijk zijn.
Dit is een aantal vragen die je zou kunnen stellen voor je website:
- Heb jij je website of webshop wel eens laten testen door iemand die daar voor eerst naar kijkt?
- Is er zicht op welke kansen je mist, dus welke bezoekers direct weer weggaan en waarom?
- Welke impact heeft het ontbreken van terugkerende klanten?
- Stel dat er een concurrent opstaat en zij hebben een betere service, wat gebeurt er met jouw klanten?
5 valkuilen op je website
Om je een beetje op weg te helpen hebben we 5 concrete usability valkuilen op je website genoemd die vaak voorkomen op websites, en die voorkomen hadden kunnen worden met een usability test.
1. Je website bevat inconsistenties
Zorg voor consistente opmaak, gebruik (interactiemethodes) én boodschappen. Bepaal dus wanneer je een link gebruikt, wanneer een knop, en welke kleur. Dat moet overal hetzelfde zijn, zo voorkom je verwarring.
2. De gebruiker vindt tegenstrijdige boodschappen

3. De boodschappen zijn niet geschreven vanuit het perspectief van de gebruiker
Hou hierbij voor ogen dat de gebruiker nooit een fout kan maken, denk maar aan het voorbeeld van de klapdeuren. Een ontwerp is dan gewoon niet duidelijk genoeg.

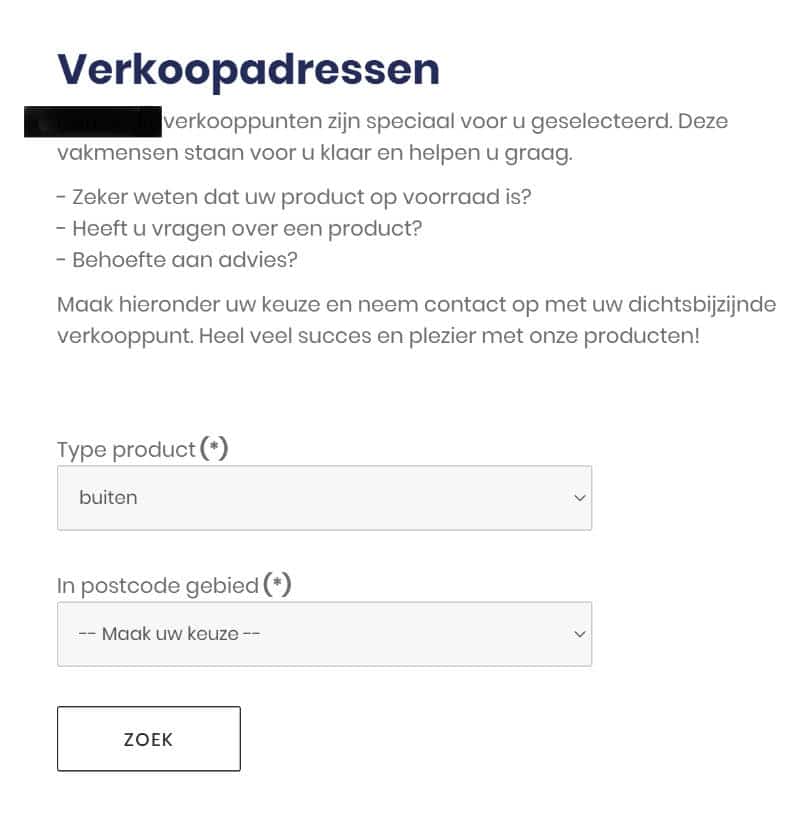
4. De gebruiker moet het werk doen in plaats van de software
Stel je voor dat je een bepaalde regio of gebied wil weten van de gebruiker. Vraag dan waar hij of zij zich bevindt en hoe groot het gebied moet zijn. Een heel mooi voorbeeld is dat van AirBnB waarbij het kaartje het gebied aangeeft. Meer uitzoomen of inzoomen bepaalt het bereik. Maar maak het niet te ingewikkeld voor de gebruiker door hem te laten kiezen uit een lijst met postcodes.

5. Je verstuurt e-mails met veel mooie afbeeldingen, maar zonder tekst
Nieuwsbrieven sturen, opgesteld met uitsluitend afbeeldingen, zorgt ervoor dat de ontvanger niets ziet van de inhoud, althans niet direct. Hierdoor klikt de gebruiker de nieuwsbrief weg. In (zakelijke) e-mailprogramma’s zoals Outlook kun je instellen om afbeeldingen niet te downloaden. Pas als je daar specifiek toestemming voor geeft, dan worden de afbeeldingen gedownload. Dit is gedaan vanuit privacy en beveiligingsredenen. Een goede reden om zeker ook tekstuele content te plaatsen in nieuwsbrieven. Anders krijg je dit:

Meer weten?
Bij een usability test ontvang je verbeterpunten voor je website en advies om te zorgen dat je site naadloos aansluit bij de denkwijze van de gebruiker. We onderzoeken je website samen met de gebruikers, waardoor je precies ontdekt waar jouw bezoekers tegenaan lopen. Ga ook voor meer terugkerende bezoekers, doe de usability test!
Durf jij in de spiegel te kijken?