Bezoekers komen in minder dan een seconde al tot een oordeel over een website wanneer ze deze bezoeken. Minder dan een seconde! Het ontwerp van je website kan dus maar beter goed in elkaar steken. Want anders verlies je de strijd al, nog vóór je goed en wel begonnen bent.
Een website is er niet alleen maar “voor de mooi”. Met je website wil je bereiken dat klanten je product of dienst bij je bestellen of aanvragen. Dat betekent dat je website een loketfunctie vervult.
Er zijn vier criteria voor een goed werkende website:
- Je systeem geeft gebruikers duidelijke feedback.
- Je hanteert strakke richtlijnen voor gebruiksvriendelijkheid.
- Het ontwerp van de site of applicatie is consistent en eenvoudig.
- Eenvoudige informatie, zoals contactgegevens, staat prominent geplaatst.
In deze blog gaan we in op het derde punt, het ontwerp van je site.
Het ontwerp van je site is consistent en eenvoudig
94% van de eerste impressies van je webbezoekers is gebaseerd op user interface design (UI-design). Kortgezegd: de gebruikersomgeving. Waarbij de truc is om alle informatie zó te verdelen over je webpagina’s dat de site logisch in elkaar steekt en er ook nog eens goed uit ziet. Een hele opgave. Hoe doe je dat?
Een slim design voor je website in 4 stappen:
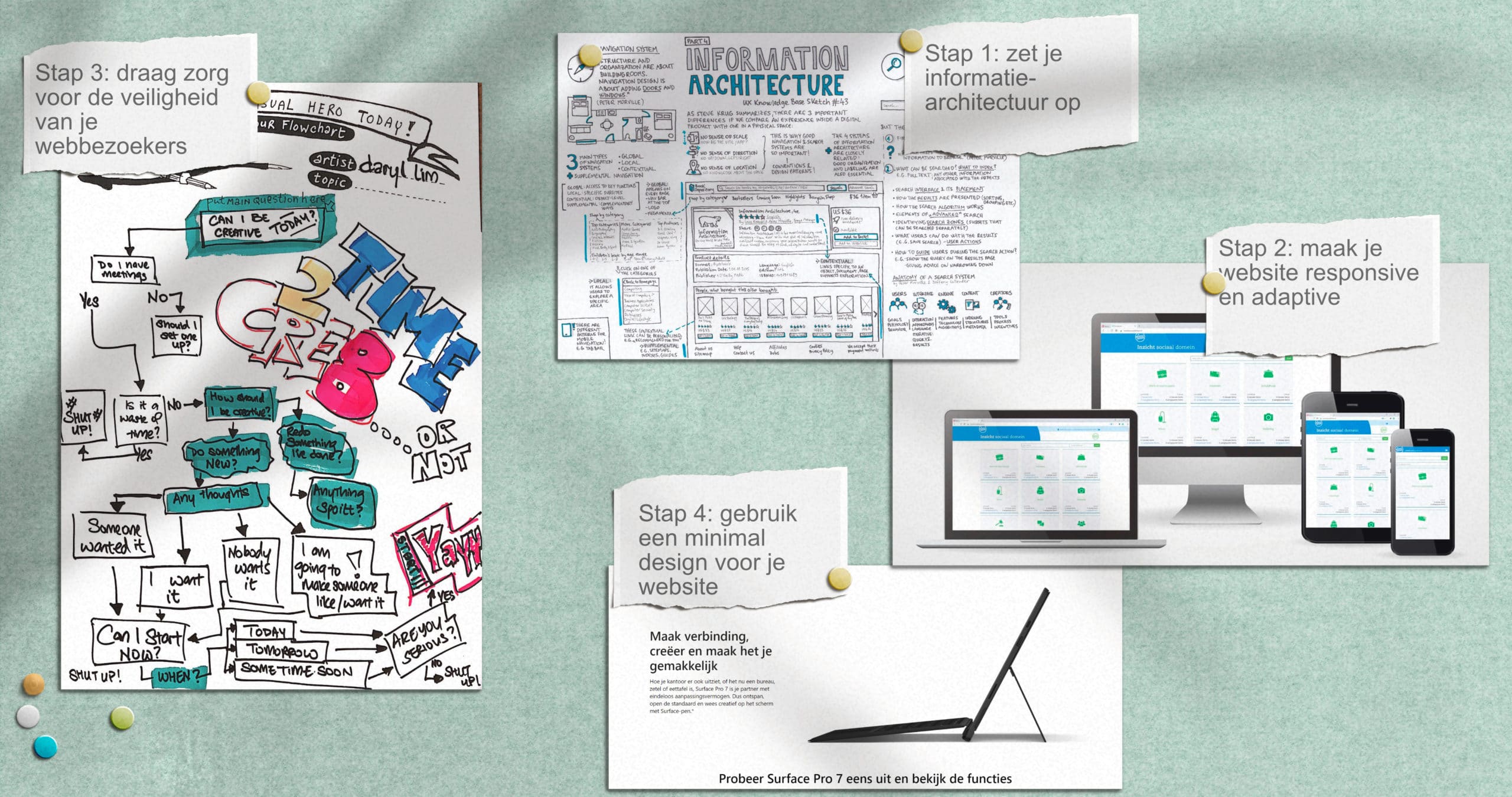
Stap 1: zet je informatie-architectuur op
Allereerst heb je een goede informatie-architectuur nodig. Bij die architectuur is niet de vorm, maar vooral de manier van werken van belang. Wat je wilt bereiken, is dat bezoekers direct begrijpen wat ze kunnen en willen doen op je website. Ik bespreek een aantal onderdelen waar je absoluut rekening mee moet houden.
Begin met het bepalen van je gegevensverzamelingen. Bijvoorbeeld, je verkoopt hardware. Onder welke categorie in de webshop vallen dan een usb-stick, een muis, een toetsenbord? Op welke onderwerpen zoeken je bezoekers? Welke structuur volgt je content? Kun je gebruikmaken van synoniemen? Heb je een taxonomie of zelfs een thesaurus tot je beschikking? Een goede informatie-architectuur is een eerste vereiste voor een goed werkende website.
Als je de informatie-architectuur op poten hebt gezet, kijk dan naar het gebruik van je website. Welke gebruikservaring verwacht je doelgroep? Willen je webbezoekers bladeren, zoeken of zijn ze gewend aan het zien van lijsten?
Een goede website biedt een variatie van deze drie vormen.
Je kent deze keuzeknoppen vast wel:
Het laat je aanbod, je producten visueel zien in een beknopt overzicht, of in een meer beschrijvende vorm in een lijst.
Stap 2: maak je website responsive en adaptive
Naast desktop en tablet gebruiken steeds meer mensen hun mobiel om websites te bezoeken. Zorg daarom voor een responsive ontwerp. Dat schaalt mee met de afmetingen van een scherm, zonder in te leveren op leesbaarheid van tekst of bruikbaarheid van de gebruikersinterface. Er zijn verschillende eenvoudig te bedienen online applicaties om te bekijken of jouw website al responsive is. Een daarvan is Resonsinator.
Daarnaast kijk je ook naar adaptiveness. Adaptive verschilt mijns inziens op één punt van responsive. Los van de vormgeving, houdt adaptive design rekening met welk toestel je gebruikt, dat is wat anders dan alleen schalen en vorm aanpassen.
Stel je voor dat je de website van je bank bezoekt. Op een groter beeldscherm zoals die van je desktop wil je overzichten kunnen zien van bij- en afschrijvingen. Kijk je via je mobiel, dan wil je alleen even weten wat er nog op je bankrekening staat en eventueel een overboeking doen. Dat maakt uit voor hoe en wat je van je website laat zien op het scherm.
Over responsive versus adaptive webdesign wordt ook wel gezegd: best reading experience versus best user experience.
Responsive past zich (continu) aan in vorm, adaptive past zich aan in vorm én functie en kijkt naar de aanwezige functionaliteit van je apparaat.
Stap 3: draag zorg voor de veiligheid van je webbezoekers
Per 25 mei 2018 geldt de Algemene verordening gegevensbescherming (AVG). Vanaf die datum geldt dezelfde privacywetgeving in de hele EU. De nadruk ligt dan op jouw verantwoordelijkheid: jij moet kunnen aantonen dat je je aan de wet houdt.
Een goed uitgangspunt daarbij is: Privacy by design. Dat houdt in dat je al bij het ontwerpen van je producten en diensten ervoor zorgt dat je de persoonsgegevens van je websitebezoekers goed beschermt.
Dit kun je bijvoorbeeld zo doen:
- In je app biedt je aan niet de locatie van je gebruikers te (laten) registeren als dat niet nodig is.
- Op je website vink je niet vooraf het vakje ‘Ja, ik wil aanbiedingen ontvangen’ aan.
- Als iemand zich op je nieuwsbrief wil abonneren, vraag je niet meer gegevens dan nodig is. Dit is sowieso verstandig, om de drempel van een call to action te verlagen. Vaak is alleen een e-mailadres en naam voldoende.
Stap 4: gebruik een minimal design voor je website
Een punt over vormgeving. In een onderzoek van de Stanford University is in 2002 aangetoond dat de geloofwaardigheid van site voor 46,1% bepaald wordt door de vormgeving en 28,5% door de informatie-architectuur (information design/structure).

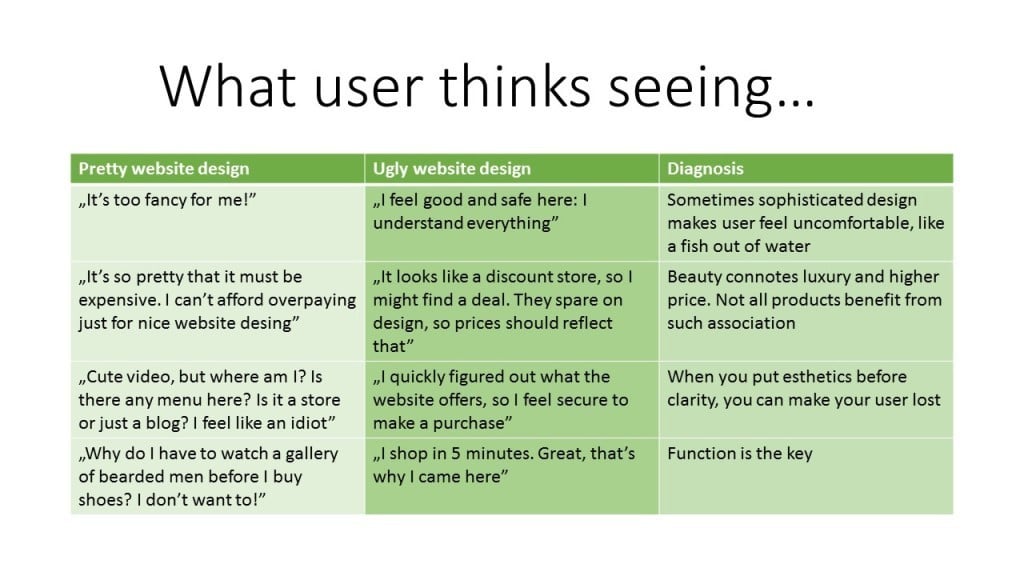
Je zou kunnen concluderen dat ‘lelijke’ websites beter zouden verkopen dan ‘mooie’ websites. Een ‘lelijke’ website zorgt dat de gebruiker zich veilig voelt Waarom? Omdat hij/zij alles kan begrijpen. Wanneer je je veilig voelt op de website en gemakkelijk kunt vinden wat je zoekt, dan vertrouw je de website en het bedrijf daarachter. Dit komt omdat je het gevoel van controle hebt. Volgens kissmetrics experts; ‘ He, we zijn net als jij, we lijken op de winkel om de hoek waar je meestal winkelt’. Ketens met goedkope spullen als Zeeman en Action trekken andere bezoekers dan chique winkels als de Bijenkorf of modewinkel Labels uit Sittard en zijn overeenkomstig ook vormgegeven. Of ‘lelijk’ beter werkt dan ‘mooi’ hangt dus sterk af van het product dat je verkoopt. Je website-uitstraling heeft namelijk hetzelfde effect als de vormgeving van bijvoorbeeld je ontvangsthal, winkel, stand op de beurs of andere fysieke of digitale ruimte waar jij je met je bedrijf profileert.
De gewenste uitstraling is sterk afhankelijk van de doelgroep, de verwachting en servicegraad. Daarom is het belangrijk om een holistische benadering te kiezen met behulp van designmanagement. Daarover later nog heel veel meer.
Eenvoud is cruciaal. Weet wat de gebruiker moet doen op je website (lezen, kopen, registreren….) en verwijder alle afleiding, zelfs als het de website minder aantrekkelijk maakt.
Apple is een mooi voorbeeld. De producten en de Apple-winkels zijn beide via dezelfde ontwerpprincipes eenduidig vormgegeven. Andere voorbeelden waarbij vormgeving eenduidig en consistent is doorgevoerd (dus niet alleen de vorm, maar ook processen) zijn; Hema, Rituals, Coolblue. Bij veel bedrijven gaat dit nogal eens mis, omdat facilitymanagement het interieur regelt, de marketingafdeling de beursstand organiseert en de afdeling communicatie de website opzet.
Je fysieke en digitale uitstraling worden dan de ene keer vormgegeven door een industrieel ontwerper, en de andere keer door een grafisch ontwerper, interieurontwerper of webdesigner.
Hoe zorg je ervoor dat je net als Apple de juiste touch weet te vinden? Een kwestie van het combineren van al mijn voorgaande punten: informatie-architectuur, techniek, UX,UI enzovoorts. Bij Nieuw Initiatief helpen we je graag met een slim design voor je website.