Minder dan een seconde. Dat is hoelang het duurt tot een bezoeker een oordeel vormt over je online community. Het ontwerp kan dus maar beter goed in elkaar zitten. Want anders ben je potentiële communityleden al kwijt nog vóór je goed en wel begonnen bent.
In een online community moeten je medewerkers, klanten of leden zich prettig voelen en een band kunnen opbouwen. De basis is de mogelijkheid om prettig samen te werken. Daar hoort een goed ontwerp bij dat die samenwerking op allerlei verschillende manieren aanjaagt.
Het ontwerp van je community is consistent en eenvoudig
94% van de eerste indrukken van webbezoekers is gebaseerd op user interface design (UI-design). Oftewel: hoe een site eruit ziet, maar ook hoe het werkt, waar elementen geplaatst worden en hoe makkelijk een interactie mogelijk is.
Het is de truc om alle informatie zó over de pagina’s te verdelen dat de community logisch in elkaar zit en er ook nog eens goed uit ziet. Een hele opgave.
Hoe doe je dat? We delen 4 aandachtspunten met je.
Een slim design voor je community in 4 stappen:
Stap 1: zet je informatie-architectuur op
Allereerst heb je een goede informatie-architectuur nodig. Dat gaat over het organiseren, labelen en structureren van informatie. Een goede architectuur is geïntegreerd in je community en onzichtbaar voor de bezoeker.
Wat je wilt bereiken, is dat bezoekers direct begrijpen wat ze kunnen en willen doen op je community. We bespreken een aantal onderdelen waar je absoluut rekening mee moet houden bij je informatie-architectuur.
Begin bij de bundels aan informatie die je beschikbaar hebt. Welke categorieën horen in jouw community thuis? Als je ledenaantal stijgt groeit de content in no time uit tot een grote verzameling aan relevante kennis. Dan wordt het belangrijk dat je een goede categorisering meegeeft, zodat informatie makkelijk terug te vinden is.
Belangrijke vragen zijn dan:
- Op welke onderwerpen zoeken je bezoekers?
- Welke structuur volgt je content?
- Kun je gebruikmaken van synoniemen?
- Heb je een taxonomie of zelfs een thesaurus tot je beschikking?
Een goede informatie-architectuur is héél belangrijk voor een goed werkend platform.
Als je de informatie-architectuur op poten hebt gezet, kijk dan naar het gebruik van de community. Welke gebruikservaring verwachten je leden? Willen ze bladeren, zoeken of zijn ze gewend aan het zien van lijsten?
Een goed platform biedt een variatie van deze drie vormen.
Je kent deze keuzeknoppen vast wel:
Daarmee kun je kiezen of je de informatie visueel wil zien in een beknopt overzicht of meer beschrijvend, in een lijst.
Stap 2: maak je community responsive en adaptive
Naast desktop en tablet gebruiken steeds meer mensen hun mobiel. Dat geldt ook voor communities. Zorg daarom voor een responsive ontwerp. Dan schaalt je site mee met de afmetingen van een scherm, zonder in te leveren op leesbaarheid van tekst of bruikbaarheid van de gebruikersinterface.
Er zijn allerlei online applicaties te vinden waarmee je kunt checken of jouw site al responsive is. Een daarvan is Resonsinator.
Daarnaast kijk je naar adaptiveness. Adaptive verschilt op één punt van responsive. Los van de vormgeving, houdt adaptive design rekening met welk toestel je gebruikt, dat is wat anders dan alleen schalen en vorm aanpassen.
Stel je voor dat je de website van je bank bezoekt. Op een groter beeldscherm zoals dat van je desktop wil je overzichten kunnen zien van bij- en afschrijvingen. Kijk je via je mobiel, dan wil je alleen even weten wat er nog op je bankrekening staat en eventueel een overboeking doen. Dat maakt uit voor hoe en wat je van je website laat zien op het scherm.
Over responsive versus adaptive webdesign wordt ook wel gezegd: best reading experience versus best user experience.
Responsive past zich (continu) aan in vorm, adaptive past zich aan in vorm én functie en kijkt naar de aanwezige functionaliteit van je apparaat.
Stap 3: draag zorg voor de veiligheid van je communityleden
Een veilige community is als een warm bad. Mensen zullen alleen terugkomen als ze het gevoel hebben dat ze open en eerlijk kunnen zijn in een community. Dat kun je kracht bijzetten door je design.
Een goed uitgangspunt daarbij is: Privacy by design. Dat houdt in dat je al bij het ontwerpen van je producten en diensten ervoor zorgt dat je de persoonsgegevens van je websitebezoekers goed beschermt.
Dit kun je bijvoorbeeld zo doen:
- Op de mobiele versie geef je aan niet de locatie van je gebruikers te registeren als dat niet nodig is.
- Als iemand zich aanmeldt voor je community vraag je niet meer gegevens dan nodig. Dat is altijd verstandig, om de drempel van een call to action te verlagen. Vaak is alleen een e-mailadres en naam voldoende.
Stap 4: gebruik een minimal design voor je community
De laatste stap gaat over vormgeving. In een onderzoek van de Stanford University is in 2002 aangetoond dat de geloofwaardigheid van site voor 46,1% bepaald wordt door de vormgeving en 28,5% door de informatie-architectuur. Zo zie je maar hoe belangrijk vormgeving en structuur zijn.
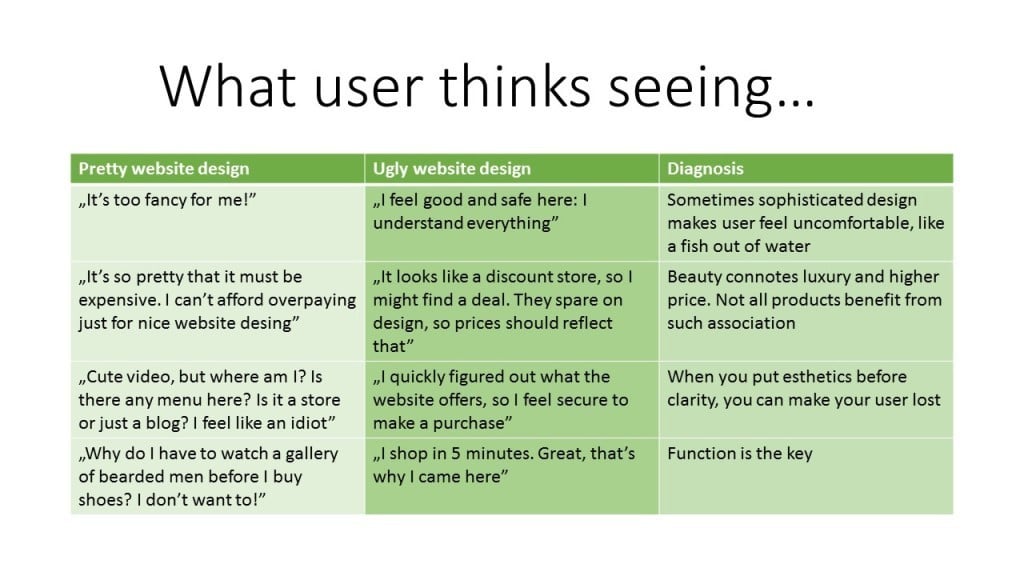
Eenvoud is cruciaal. Weet wat de gebruiker moet doen op je community (samenwerken, reageren op berichten, content delen) en verwijder alle afleiding, zelfs als het je platform minder aantrekkelijk maakt. Kijk maar eens naar de resultaten uit het onderzoek van Stanford University hieronder.

Apple is een mooi voorbeeld. De producten en Apple-winkels zijn eenduidig vormgegeven met dezelfde ontwerpprincipes. Andere voorbeelden waarbij vormgeving eenduidig en consistent is doorgevoerd (dus niet alleen de vorm, maar ook processen) zijn; Hema, Rituals, Coolblue. Bij veel bedrijven gaat dit nogal eens mis, omdat facilitymanagement het interieur regelt, de marketingafdeling de beursstand organiseert en de afdeling communicatie de website opzet.
Je fysieke en digitale uitstraling worden dan de ene keer vormgegeven door een industrieel ontwerper, en de andere keer door een grafisch ontwerper, interieurontwerper of webdesigner.
Hoe zorg je ervoor dat je net als Apple de juiste touch weet te vinden? Een kwestie van het combineren van alle voorgaande punten: informatie-architectuur, techniek, UX,UI enzovoorts. Bij Nieuw Initiatief helpen we je graag met een slim design voor je community.